The logic behind OpenCart Layouts
Would you like to know how OpenCart Layouts and positions actually work? Keep reading.
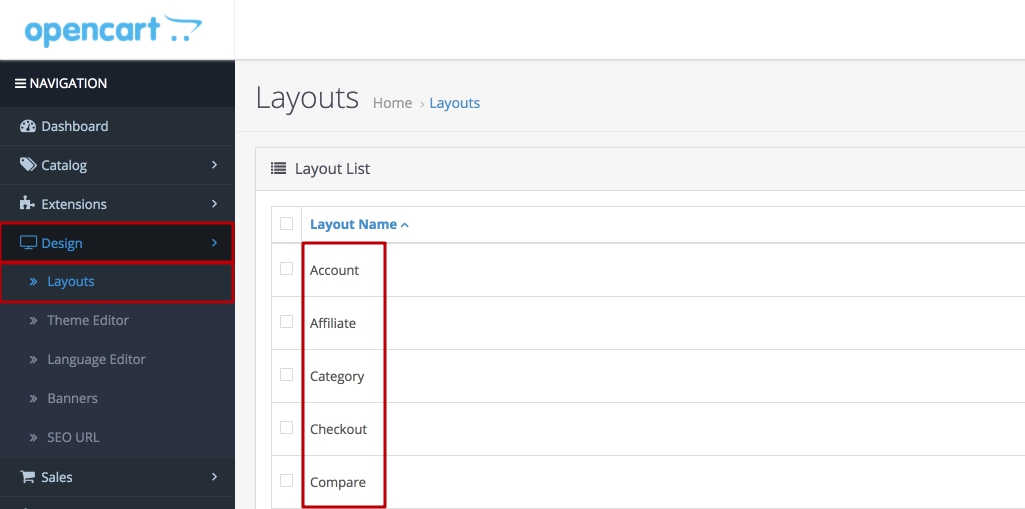
What are OpenCart layouts?
OpenCart layouts is a dynamic way of displaying extensions on OpenCart Frontend. It is a very flexible feature and a cornerstone of OpenCart CMS, yet, many users have little understanding of the way it works.

Every page you open on OpenCart store is attached to a layout. Every layout defines 4 possible positions, where you can place a module. This means you can place a module "Categories" only on the Category layout in the position "left column"
OpenCart has 2 types of pages:
- Static pages (for example Homepage with the route of common/home)
- Dynamic pages (for example Category page with the route of product/category)

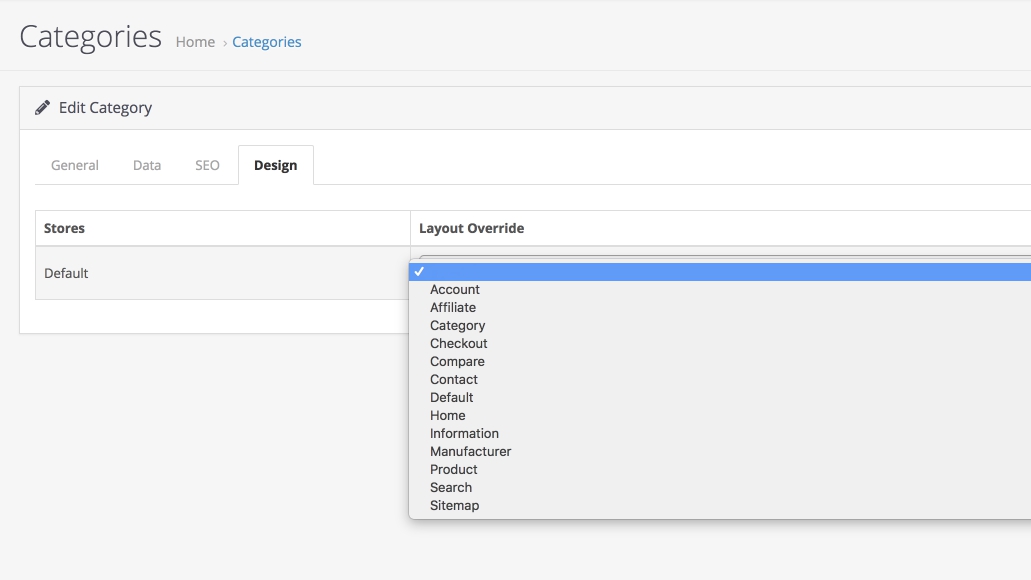
The Difference between static and dynamic pages is that you can generate an unlimited amount of dynamic pages and edit the content of dynamic pages via the admin panel. You can also define a custom layout for a dynamic page via the admin panel.
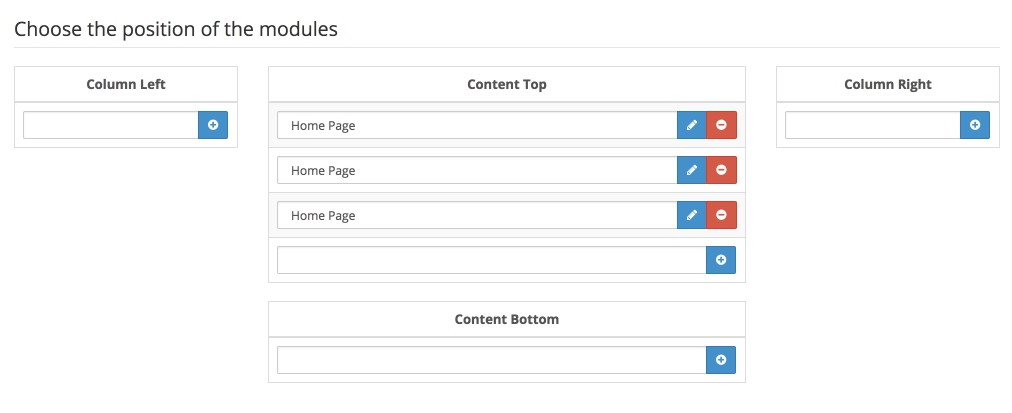
What are OpenCart positions?
Before diving into layouts, we first need to learn about positions.

OpenCart allows users to display modules in 4 hardcoded positions: Content top, Content bottom, Column left and Column right.
There are third-party extensions that will allow you to extend the number of positions like Extra Positions Unlimited
You can only place Extensions type Modules into these positions.
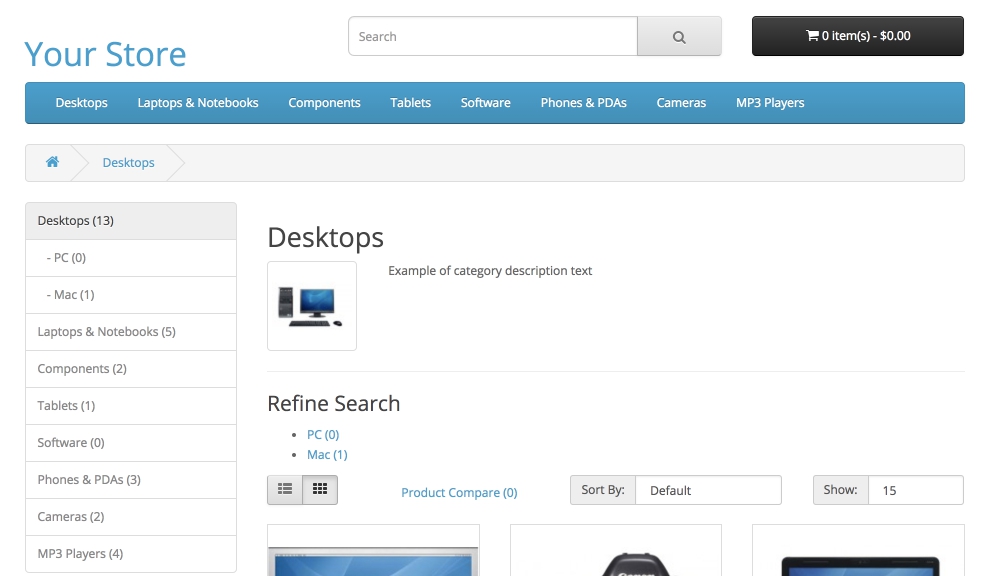
How do OpenCart Layouts work?
So now you know what are OpenCart layouts and positions, but how do they actually work.

Since OpenCart is an MVC pattern framework, there is a controller file for every position. You can find these files in folder catalog/controller/common. Each position controller file does the following:
- It checks what page the visitor is on and pulls the connected layout to this page.
- Then it pulls the list of all extension modules that are connected to this current layout and filters out only those, that are connected to the current position.
- Once it has the list of all modules, it sorts them and displays them on the frontend.
This is roughly the idea behind OpenCart layouts and positions. If there where no layouts, you would see the same extensions on all positions. For instance, WordPress does not have dynamic layouts and when you place a widget into a position, it displays on all pages. To solve this, WordPress allows developers to create separate files for a post or a page and simply remove or add the code for relevant positions.
Code and logic behind OpenCart Layouts
Would you like to know exactly how OpenCart layout code works? Really? Well, here it is.

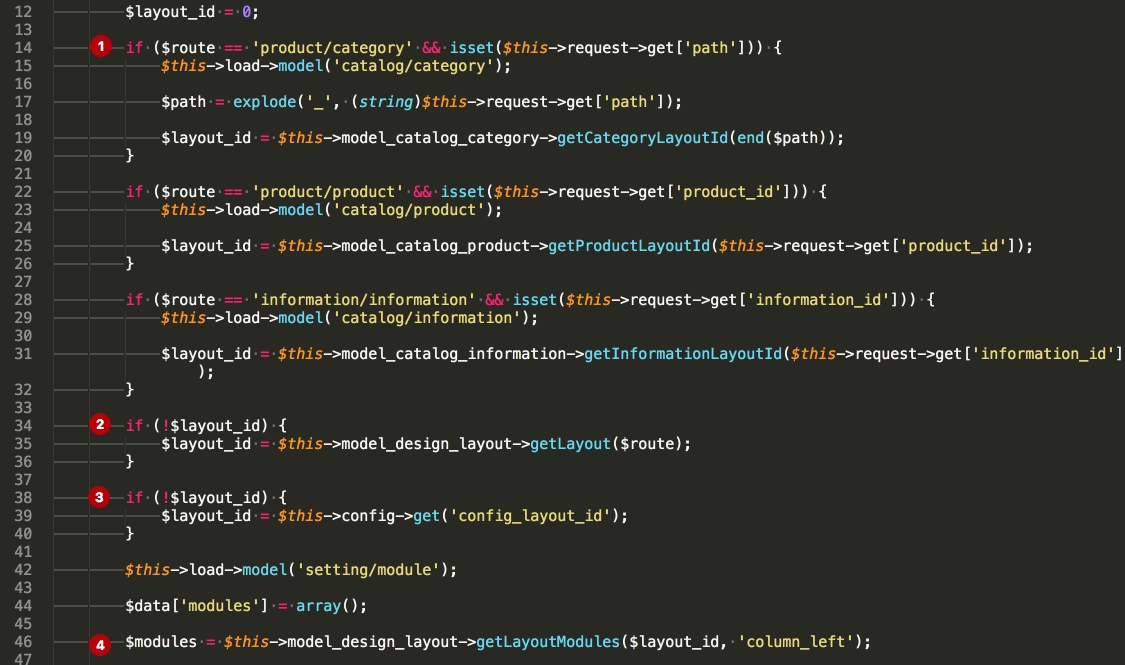
- In a position controller file (for example
catalog/controller/common/column_left.php) - On
line 14 through 32we compare the route parameter to define one of three dynamic pages. - If there is no layout connected to the dynamic page, this page is treated as a static page and on
line 34the route parameter is used to find a connected layout for that static page. - If there is no layout connected to this static page, on
line 38the code falls back to the default layout, which is defined insystem/settingsof the store. (usually is "Default") - Now that the layout is defined, it is used to fetch all the modules connected to this layout and position on
line 46and is eventually displayed on the frontend.
Wow, congratulations! You got all the way to the end. You must really want to learn OpenCart. You liked this tutorial, check out our Youtube channel and keep growing your OpenCart knowledge.
Not sure where to start?
If you are just starting and need a push, just send us a message.
We will happily point you in the right direction.
