How to add an extra position in OpenCart Header
Learn how to add an extra position in OpenCart Header or any other place.
Before we start, here is the github repo for all the code you see here.
This is the third and final part of our 3 part series on OpenCart Layouts. If you haven't watched the first two I strongly recommend you do.
How to add an Extra Position in OpenCart?
Because OpenCart has hardcoded only 4 positions, you may experience the need to create your own positions. Luckily in the latest versions of OpenCart 2 and above it is relatively simple.
Here is a breakdown of the steps:
- Add HTML code for a new position to admin view;
- Add a controller for a new position in the catalog;
- Add template for a new position in the catalog;
- Add PHP code to other controllers to load new position controller;
- Add the placeholder for the new position in the HTML view of your pages;
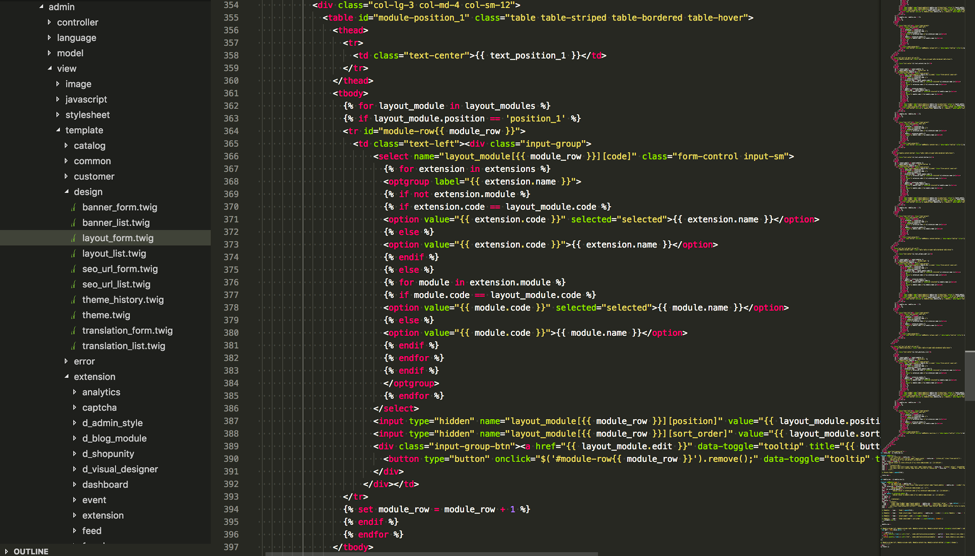
1. Add HTML code for a new position to admin view;

In admin/view/template/design/layout_form.twig add a new block of HTML code for the extra position. You can simply copy one from column-right and modify the code replacing column-right with position_1.
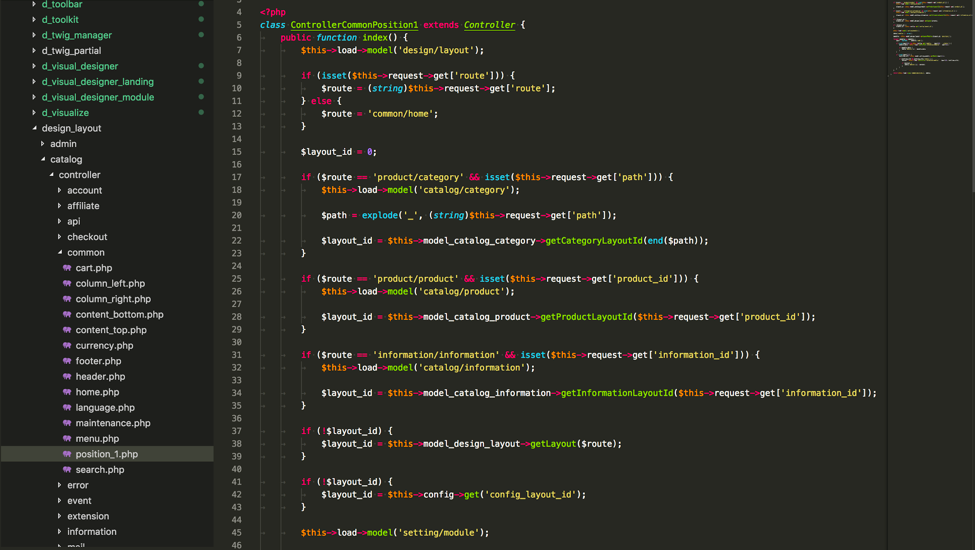
2. Add a controller for a new position in the catalog;

In catalog/controller/common/ create a new file called position_1.php and copy the code from column_right.php. In the code replace ColumnRight with Position1 and column_right with position_1
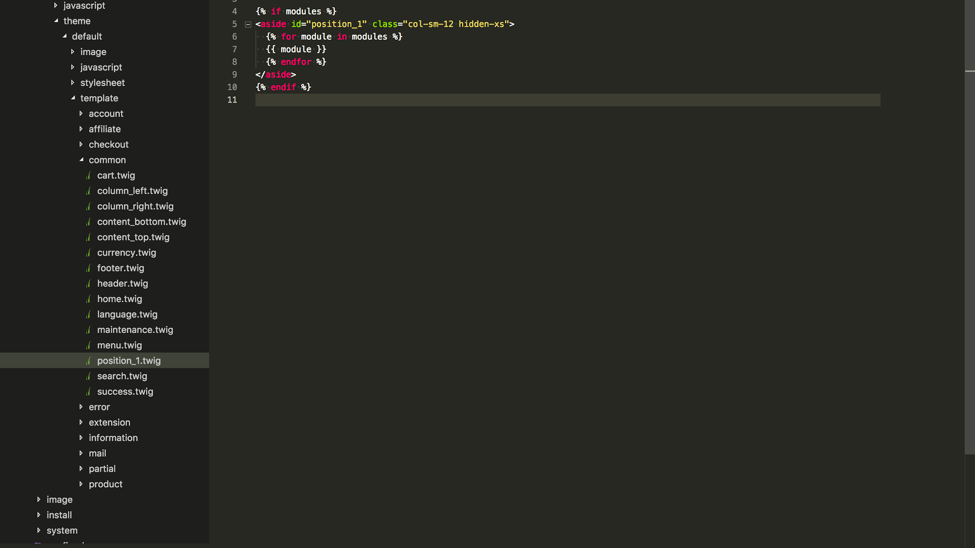
3. Add template for a new position in the catalog;

Create a template file catalog/view/theme/default/template/common/position_1.twig as a copy of column_right.twig. Edit the Html code to fit your needs (for example replace the id with position_1 and col-sm-3 with col-sm-12)
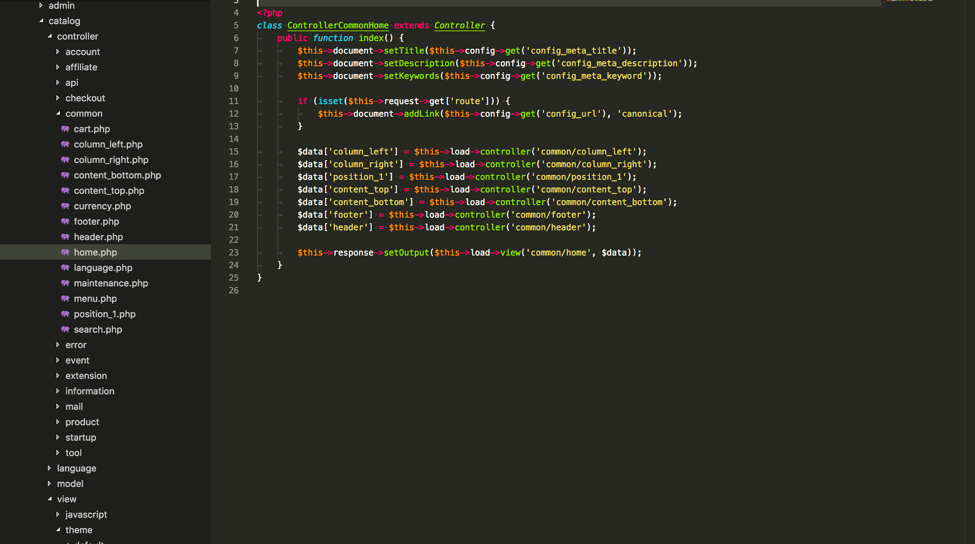
4. Add PHP code to other controllers to load new position controller;

In all pages load the controller for the new position (for example in catalog/controller/common/home.php load the new controller after column_right)
5. Add the placeholder for the new position in the HTML view of your pages;

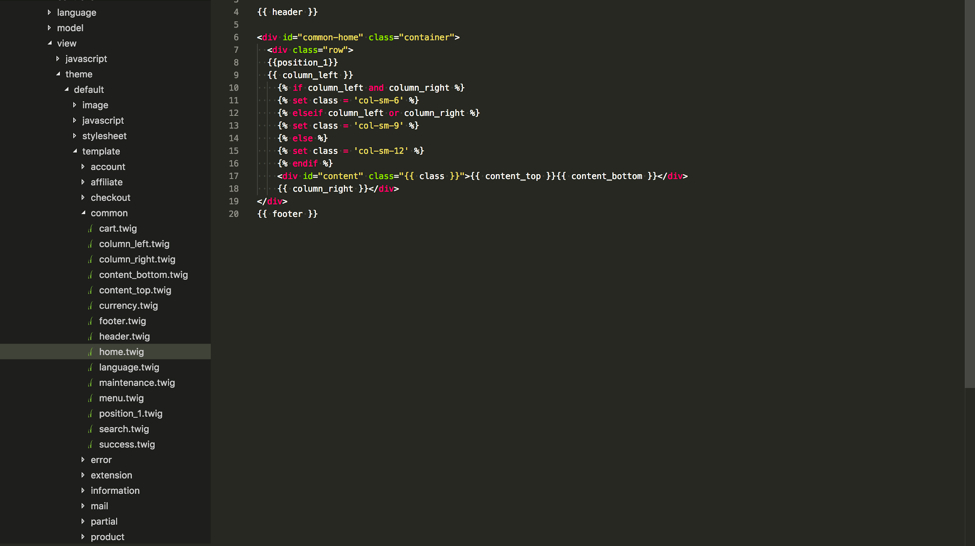
And in catalog/view/theme/default/template/common/home.twig add the placeholder php code display the new position.
Not sure where to start?
If you are just starting and need a push, just send us a message.
We will happily point you in the right direction.
