How to add a Layout to new pages in OpenCart
Adding a layout to your custom page like specials page is extreamly easy once you follow these simple steps.
This is the second part of our 3 part series on OpenCart Layouts. If you haven't watched the first part, I strongly recommend you do.
How to add a module to a specific layout?
By now you should know what are layouts, positions and how they are managed in OpenCart. Now, let's add a module to a custom layout.
We will position a specific module on a custom category page. This task requires us to create a custom category layout.
- Go to
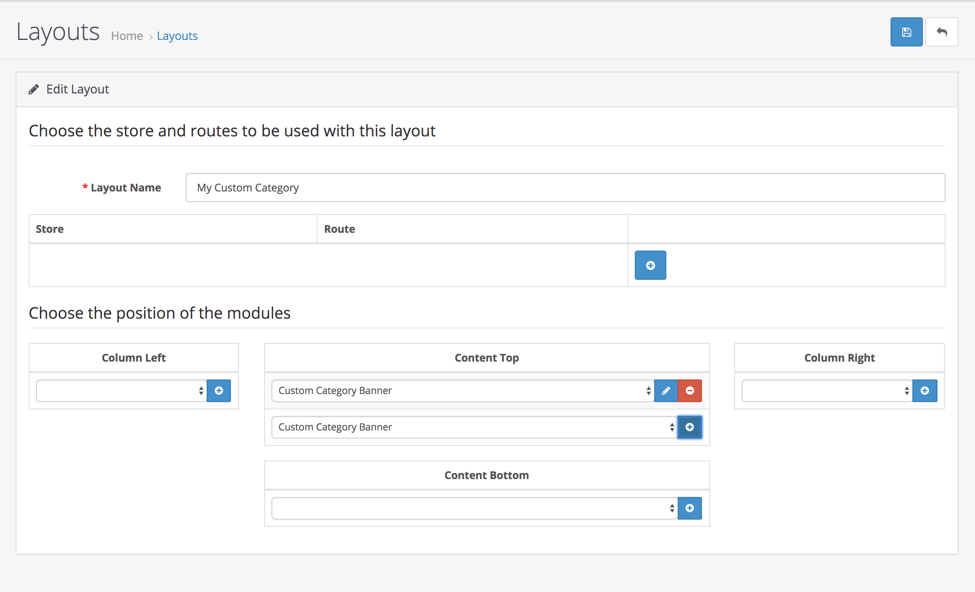
admindesignlayoutsand click create a new layout. - Name the layout.
- When creating a new layout, I will not add the route since I do not plan to use it. I will connect the layout directly to the category.
- Go to a specific category and edit it. On tab
Designfind your newly created layout. save.

We have now created a new layout and attached it to a dynamic page of a category via the admin panel.
Now return to the layout settings and add a module to the positions column left. Now, this module will show only on that category page.
Also, notice, that the modules present on the default category layout are no more visible. That is because we have changed the layout and will and we should have a completely new list of modules available for us.
How to add a layout to a custom static page?
If you have developed a page that has a custom route, meaning it has its own controller file, you can set a layout for that route.
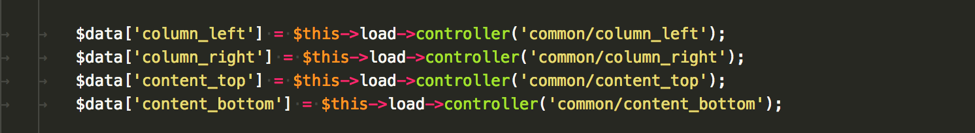
For example, your page has a route information/sale, which means you have a controller file at catalog/controller/information/sale.php
Inside this file, you must also load the position controllers. Just remember, that if you do not load the position controllers, there will be no positions to display modules in.

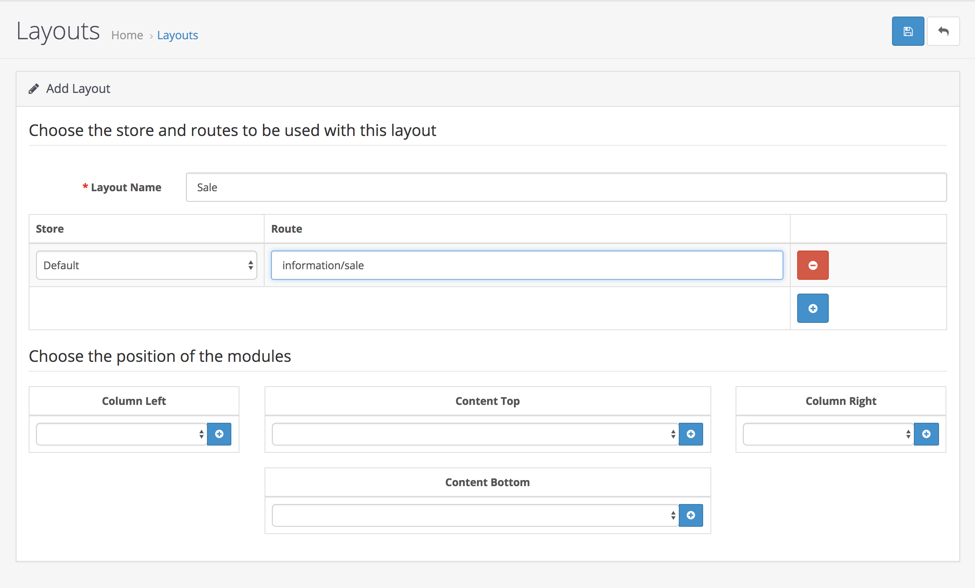
Now we can add the layout and connect it to the specific route which is information/sale in admin design layouts.

After that, you can position modules and they will be displayed in your new Sale page. We use this for our Blog module like so.
How to use OpenCart Layouts with multistore
Here is an extra bonus for you. OpenCart layouts follow the multistore pattern. Which means you can set a layout and attach it to a specific store of all stores in OpenCart.
Here are some things to remember while doing it:
- To add a layout only to one store, just specify the rout for that store. This way, OpenCart will filter out the layouts that are not connected to the current store.
- If you are connecting the layout to a specific dynamic page, the multistore feature is now defined in the design tab of that page.
- If you do not attach a layout to a page, it will eventually fall back to the default layout, which is set in the store setting.
I hope you enjoyed this tutorial. If you need any help setting up your custom layouts, feel free to contact us. If you want us to write more tutorials like this, support us by subscribing to our youtube channel and liking our video.
Not sure where to start?
If you are just starting and need a push, just send us a message.
We will happily point you in the right direction.
